#tagged: ps help
Explore tagged Tumblr posts
Note
what is good sharpening vs oversharpening? im sorry if i have oversharpened anything i am to new to this
It's a great question! There are a lot of reasons that oversharpening is a problem and just one is that it causes intense colorwashing. Oversharpening introduces excess graininess that skews skin tones and accentuates stray highlights that can wash out a gif.
I want to preface this post with this: I am not here to shame anyone who is oversharpening.
The most important part of this answer is to bring awareness of why these basic steps of gifmaking are so important to the whole process.
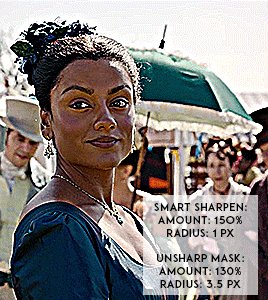
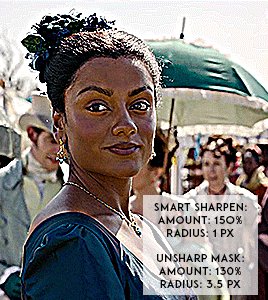
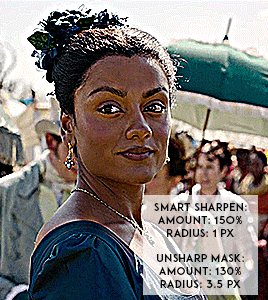
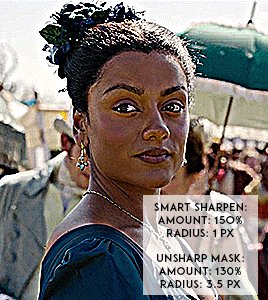
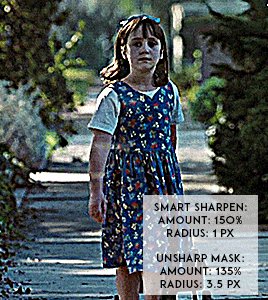
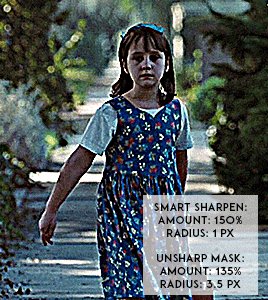
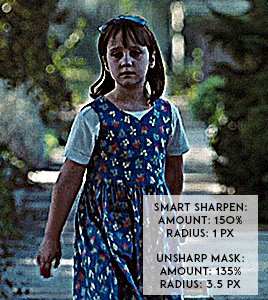
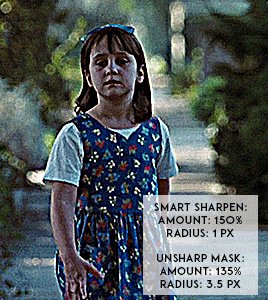
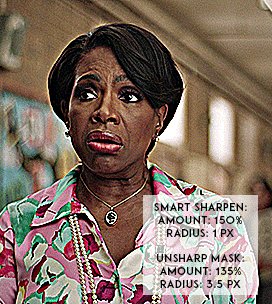
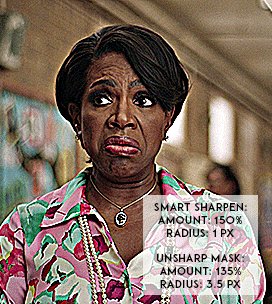
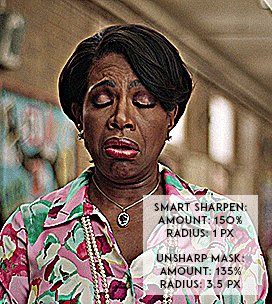
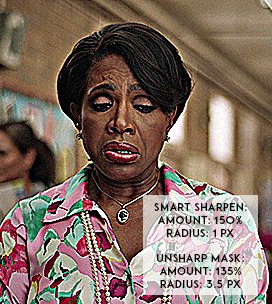
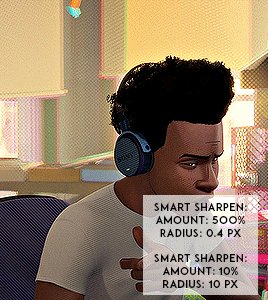
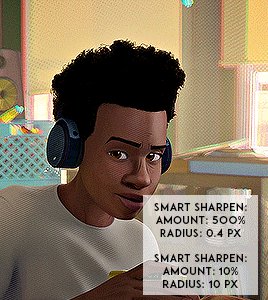
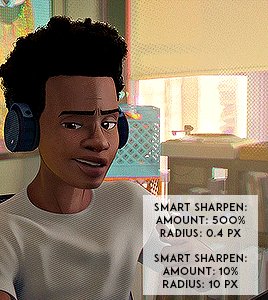
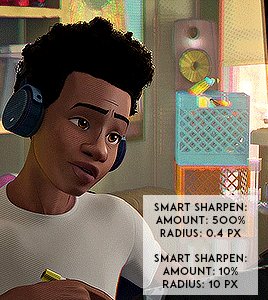
Each of these gif pairs are uncolored, unedited, and has the same save settings. The only difference is the sharpening settings that are listed on each gif. The left side has my usual sharpening filters, and the right side has the filters that usually lead to oversharpening.


(Kate Sharma, Bridgerton, 2022, 1080p footage live action)


(Matilda, 1996, 1080p footage live action)


(Barbara Howard, Abbott Elementary, 2022, 1080p footage live action)


(Miles Morales, Into the Spider-verse, 2018, 1080p footage animated)
It's not a crime to oversharpen your gifs, but it does lead to the slippery slope of colorwashing (even for white people).
Look for the halo: If you look at the oversharpened gif of Barbara, you can see a yellow outline around her hair. That is an obvious indicator of going too far.
Use a layer mask to see what the colors were before sharpening: you can see in most of the oversharpened gifs above that there is a huge difference in the colors shown vs. in the less sharpened gif.
If you're working with older footage: don't try to overcorrect the graininess of the media. It's okay if some of it comes through!
Try to get the highest quality footage you can: I primarily work in 1080p files because my poor laptop starts to sound like a plane taking off when I try to screencap 4K files. If you're like me, look for larger file sizes. That will reduce the graininess of the gif.
Here are some links to different sharpening actions and guides: daenerys-stormborn action anyataylorjoy action anya-chalotra sharpening guide
These are great to use if you are starting out in Photoshop! (psst if you need a hookup lmk) I know some people don't use PS, and for them, I put my sharpening settings on this post. I think both of the action sets I linked above have similar if not the same settings.
Also, one thing I noticed when making the gif pairs is that the less sharpened gif was always a smaller size. Fixing sharpening settings might help people who are trying their best to keep things under the 10mb limit.
I hope this answered your question, anon. If anyone has any questions or would like other resources, let me know!
#resources#allresources#completeresources#chaoticresources#gif help#ps help#photoshop#usernik#usermarsy#usershreyu#uservivaldi#useralison#userannalise#useryoshi#userk8#gif resources#tagged: ps help#nanda answers#userelio
515 notes
·
View notes
Text

COLORING + SHARPENING TUTORIAL
someone asked for a coloring tutorial and my sharpening settings, so here it is! there are also a few tips to achieve more HQ gifs. :)
tutorial under the cut!
FOR HIGH-QUALITY GIFS
FILE SIZES
it doesn’t matter what your sharpening settings are if the file you’re using to gif is too low quality, so i tend to look for the best that i can get when downloading stuff.
usually, movies (+2h) look better if they’re 5GB or more, while an episode (40 min/1h) can look good with even 1GB. the minimum definition i try to find is 1080p, but i gif with 2160p (4k) when available. unfortunately, not every computer can handle 4k, but don’t worry, you can gif with 1080p files just fine if they are big enough. contrary to popular belief, size does matter! which means sometimes a bigger 1080p file is better than a smaller 2160p one, for example.
SCREENCAPPING METHOD
this can too influence the quality of your gifs. as a gifmaker, i’ve tried it all: video frames to layers, directly opening video clips, loading files into stack, and i’ve finally settled down with opening screencaps as an image sequence. with bigger files, it doesn’t matter much what technique you use, but i’ve noticed with smaller files you can do wonders if you screencap (either by loading files into stack or opening as an image sequence) instead of using video clips. for example, this gif’s original video file was only 4GB (so smaller than i’ve usually go for), if you can believe it!

here’s a tutorial for setting up and screencapping with MPV, the media player i use to screencap. again, you can keep using video clips for bigger files, but you’ll find this useful when dealing with dire causes. i don't file loads into stack, though, like the video does. i open as an image sequence (open > screencap folder > select any image > click the image sequence button). just select OK for the speed. this will open your screencaps as a video clip (blue bar) in timeline mode (i'm a timeline gifmaker, i don't know about you). you will need this action pack to convert the clip into frames if you're a frames gifmaker. i suggest you convert them into frames even if you're a timeline gifmaker, just convert them into a timeline again at the end. that way you can delete the screencaps right away, otherwise you will delete the screencaps and get a static image as a "gif".

ATTENTION if you’re a Mac Sonoma user, MPV won’t be an option for you unless you downgrade your system. that is, if you have an Intel chip. if you have M1 Max chip (or even a better one), here’s a fix for MPV you can try while keeping that MacOS, because nowadays MPV is skipping frames in its latest build. or you can use MPlayer instead for less hassle. here are two tutorials for setting and using MPlayer. Windows users are fine, you can use MPV without trouble.
FOR EVEN MORE QUALITY
ADD NOISE
here’s a tutorial for adding noise as a way to achieve more HQ gifs if your original material is too low quality.
REDUCE NOISE WITH CAMERA RAW
instead of adding noise, you can reduce it, especially if your gif is very noisy as it is.
the path is filter > camera raw > detail > nose reduction. i do this before sharpening, but only my video file isn't great to begin with. because it’s a smart filter, you can reduce or increase its opacity by clicking the bars next to its name in the layers panel.
TOPAZ AI
i use Topaz Photo AI to increase the quality of my screencaps when i need to. it’s paid software, but there are… ways to find it for free, usually on t0rrent websites. if someone’s interested, i can make a tutorial solely about it in the future.
SHARPENING SETTINGS
here are my sharpening settings (filter > sharpen > smart sharpen). i sharpen things twice: 500% 0.4px + 10% 10px. here's an action for it, for more convenience. here's a tutorial on how to use Photoshop actions. for animated stuff, i use this action pack.

COLORING
here’s the gif i'm gonna use as a base. it’s already sharpened like the way i always do it.

LIGHTNING THE SHOTS
half of the secret of a good coloring is good lightning. i always useCurves (layers > new adjustment layer > curves) and Brightness & Contrast (layers > new adjustment layer > brightness & contrast). the settings depend on the scene you’re giffing, but i always try make my gifs bright and with high contrast to make the colors pop.
CURVES
besides lighting your scene, the Curves adjustment layer has four automatic options that will color-correct it for you. it’s not always perfect and it doesn’t mean you won’t need to do further coloring, but it’s a great start. it’s a lifesaver for most ridiculously yellow scenes. look at the difference! this gif uses the 3rd automatic option (the screenshot below isn't mine btw so that's why the fourth option is the chosen one), from top to bottom. what automatic option you need to choose depends on the gif.




sometimes i like to tweak my Curves layer. not everybody does that, it’s not that necessary and if you’re not careful, it can screw your gif up. to modify your layer by hand, you will need to click and drag points of that straight line in the position you desire. this is the concept behind it:

basically, the lower part of the line handles the shadows, while the upper part handles the highlights of the image. if you pull a highlight point up, the image’s highlights will be brighter. if you pull it down, it will make them darker. same thing for the shadow points. you should play with it to get a grasp of it, that’s what i did when i first started giffing.
BRIGHTNESS & CONTRAST
then i added a bit of brightness and contrast.

CHANNEL MIXER
the scene looked a bit too yellow, so i used the Channel Mixer (layer > new adjustment layer > channel mixer) adjustment layer. here’s a tutorial of how it works. not every scene needs the Channel Mixer layer though, i mostly use it to remove heavy overall tints. in this particular case, the Curves layer got rid of most of the yellow, but i wanted the gif to be just a bit more blue so the Channel Mixer tweaks are very minimal.

SELECTIVE COLOR
now, this adjustment layer i always use: Selective Color (layer > new adjustment layer > selective color). this is THE adjustment layer to me, alongside the Curves one. this is how it works:

ie, you can separately edit a color this way, giving it tints. for this gif, i wanted to make the colors more vibrant. to achieve that, i edited the selected colors this way:

for the reds, i added even more red in them by moving the first slider to the right, making the color more vibrant. for his hat to have a more warm tint, i added yellow to the reds (third slider, moving it to the right). finally, to make the reds stronger, i moved the last slider to the right (more black).
for the yellows, i made them brighter by adding white to them, thus making the tile wall and Paddington more bright as well.
for the cyans and the blues, i just added the maximum (+100) of black that i could.
i wanted for Paddington's nose to be brighter, so i added more white to the whites.
lastly, i added depth to the blacks by increasing their own blackness.
you should always play with the Selective Colors sliders for a bit, before deciding what you want or need. with time, you will automatically know what to change to correct the color grading. it all takes practice!
HUE/SATURATION
i don’t know if you noticed, but there are some green spots on the blue wall behind Paddington. to correct that, i added a Hue/Saturation adjustment layer (layer > new adjustment layer > hue/saturation) and made the saturation of the greens 0%, making that unwanted green disappear from the background.

while the green spots on the wall are specific for this gif, i use hue/saturation a lot to tweak, well, hue and saturation. sometimes someone’s skin is too yellow, i made it redder by tweaking the reds and the yellows, or vice-versa. the hue bar follows the rainbow bar, so the maximum settings (+100 and -100) give the selected color to change its hue to something more red or pink (the rainbow extremities). changing hue can give pretty whacky results, like turning someone’s skin tone to green, so you will need to play with it to get the hang of it. you can also tweak the opacity of your hue/saturation layer to further improve your gif’s coloring. i didn’t do it in this case, the opacity is still 100%. the reds and the blues had their saturation increased to make them pop just a bit more, without affecting the other colors.
COLOR BALANCE
the highlights of the gif still had a green tint to it due to the automatic correction of the Curves layer, so i used Color Balance. this is how it works: instead of giving specific colors some tints, you can give them to the shadows, highlights, and mid-tones. if your shadows are too blue, you counterbalance them with the opposite color, yellow. same thing with the cyan-red and magenta-green pairings. in my case, i added a bit of magenta.


B&W GRADIENT MAP
now, if this gif was a dish, it’s time for the salt and pepper. i always add a Gradient Map (layer > new adjustment layer > gradient map) (black to white gradient) with the Soft Light blending mode, thus giving my shadows more depth without messing with the mid-tones and highlights. it also doesn’t “deep fry” (you know those memes?) the gif too much by adding even more contrast. usually, the opacity of the layer is between 30% to 70%, it all depends on the gif. it always does wonders, though!

COLOR FILTER
finally, i like to add Color Filters (layer > new adjustment layer > color filter) to my gifs. it’s very handy when giving different scenes for the same minimalistic set because it makes them kind of match despite having completely different colors. in this gif’s case, i added a “deep blue” filter, opacity 50% density 25. you can change the density and the opacity of the layer for further editing, again, it all depends on the gif.



VIBRANCE
if i feel like it, i add a vibrance layer (layer > new adjustment layer > vibrance) to make the colors pop. this can ruin your coloring sometimes, especially when regarding skin color, so be careful. i didn't do it in this gif because i felt i didn't need it.
TA-DA! 🥳
AN OTHER EXAMPLE
the color grading of the original scene it’s pretty good as it is, to be honest. let’s see a worse scenario, a VERY yellow one:






no channel mixer this time because the automatic curves option dealt with the yellowness, but you can see it made the gif too green. i needed to correct that with the following adjustment layers:
curves (automatic option) (gif 2) >> same curves layer (tweaks) (gif 3) >> brightness & contrast (gif 4) >> hue/saturation (tweaked cyan+blue+green) >> selective color >> color balance (gif 5) >> b&w gradient map >> (sepia) filter >> vibrance (gif 6)
i added a hue/saturation layer to remove the blues & greens before my selective color layer because i thought that was more urgent than tweaking the tint of all colors. color balance (gif 4) was the real hero here, though, by removing the green tint. the selective color layer was meant to make the red pop more than anything else, because the rest looked pretty good, especially her skin tone (despite the green tint). you can notice that tweaking the curves layer (small gif 3) also helped A LOT with the green problem.
tl;dr 😵💫😵💫😵💫
here's a list of my go-to's while coloring and lightning gifs. it's not a rule, just a guide. there are gifs in which i don't use all these adjustment layers, or use them in a different order. it all depends!
1. curves (automatic option + tweaks) 2. brightness & contrast 3. channel mixer 4. selective color 5. hue/saturation 6. color balance 7. b&w gradient map 8. color filter 9. vibrance
i'll suggest that you study each adjustment layer listed for more info, either with other Tumblr tutorials or YouTube ones. the YouTube ones focus on images, but you can translate what they teach to gif making very easily. you can ask me to further explain any adjustment layer, too! i was brief to keep this short (which i kinda failed lol).
feel free to ask me for clarification or something else about gifmaking wise, i always like to help. ❤️
#*#*tutorials#gifmaker tag#resources#resource: tutorials#ps help#uservivaldi#tuserjen#userrin#userelio#useralien#userzaynab#userchibi#userbuckleys#usertj#userbess#tuserlucie#useraljoscha#userdavid#usershreyu#usernolan#userhallie#userisaiah#tusergio#tusergeo#userjesslynn
673 notes
·
View notes
Note
hi!! would you mind doing a tutorial on how you add subtitles to your gifs?
hey, sure! :)

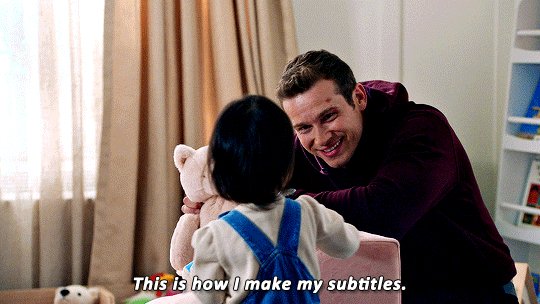
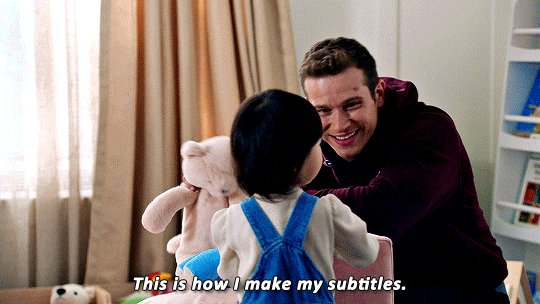
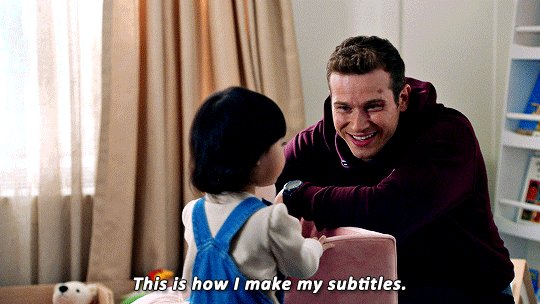
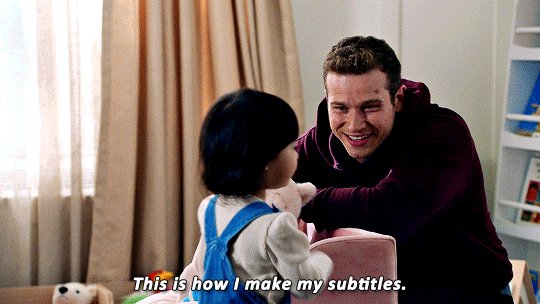
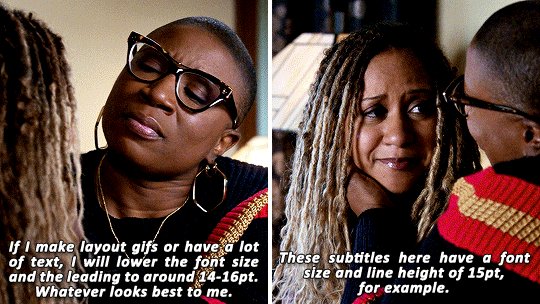
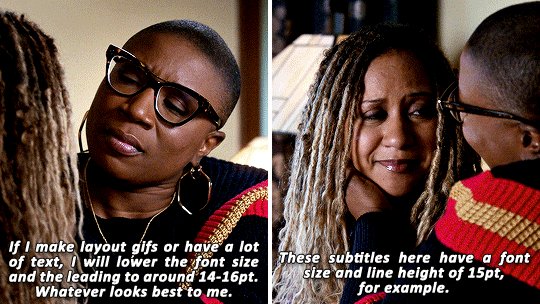
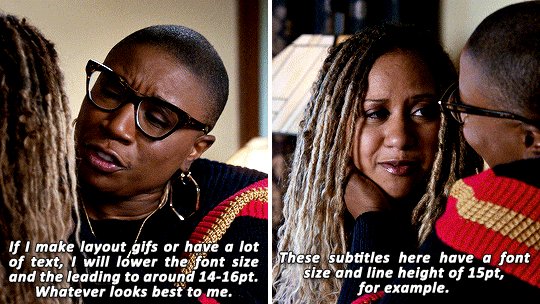
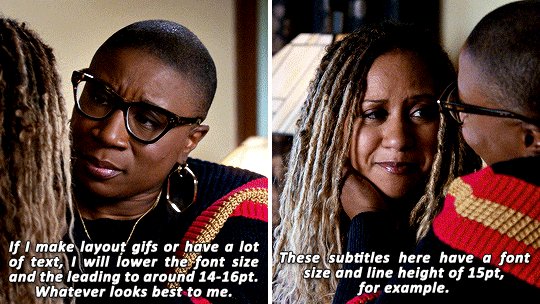
with the text tool selected, i will draw a box that is as wide as the gif and type my text. i created an action that selects all the right settings for me so it's faster and my subtitles always look the same.
arial rounded bold is a very popular choice for subtitles, and it looks awesome, but i' always've been using the font calibri bold italic for years now. here are my usual settings for a 540px wide gif:

i usually keep the font size and leading value the same, if i change it from 18 pt. and sometimes i'll play around with the anti-aliasing method, whatever looks best for this particular gif. this will help make your text look less crispy or soft, depending on which filtering method you use. the other settings i pretty much always leave like that for subtitles.
as for colors, i always go with white first, and if there's another character talking, i will give their subtitles a different color. i usually try to pick a bright pastel color found in the gif, or even on the character's clothing (just because i like to match things haha).
it's also important to leave a bit of a gap on the sides and bottom, so the text doesn't go all the way to the edges (as shown in the next example). it's definitely harder to read text if it's too close together, or goes from edge to edge. you can push words on another line if it becomes too close to the edge, and you can nudge the text from the bottom with the arrow keys.

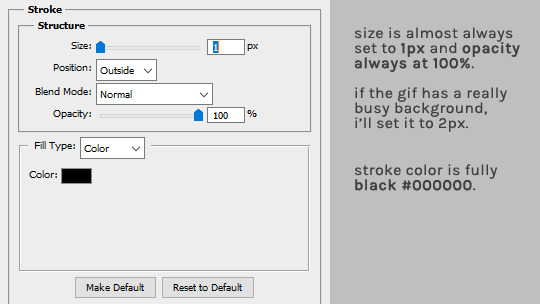
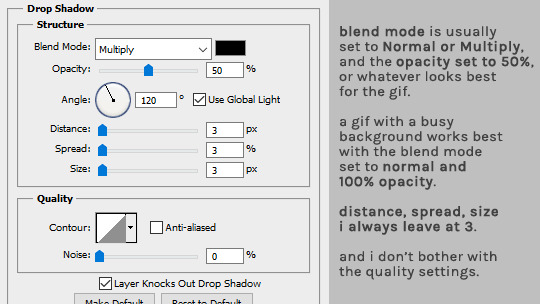
as for the layer style, i'm adding a black stroke and black drop shadow (by double clicking the text layer). the stroke almost never changes, but i'll edit the drop shadow accordingly with the gif. if it's a very busy gif, the drop shadow should be thicker to help with visibility.


and that's it! :D
#alie replies#Anonymous#tutorial#photoshop#resource#*ps help#subtitles#giffing#resourcemarket#completeresources#allresources#usercats#userabs#idk who else to tag
344 notes
·
View notes
Text


Here’s another ‘redraw’ of sorts, ft. my beloved Team Sweet Flips! (AKA TAZ sapphic ships my beloved)
Once again, I realized that I never posted this 2021 piece, but in looking at it again I wanted to redraw it (and I am always in the mood to draw more dragons) sooooo…..
(I like the idea of date-night Killian doing hair up and wearing a cute blouse, but also still accessorizing with some armor, lol)
#taz#the adventure zone#taz balance#carey fangbattle#killian taz#taz killian#killian fang#team sweet flips#furry#dragon#obligatory I LOVE CAREY tag that I always add. listen. I cant help it I fucking love dragons yall#griffin said this dragon is a lesbian and I went hootin’ and hollerin’#anw outside of style changes and fixing up the pose#i think the biggest change is making carey a little bigger#bc i felt like she would be a little too small compared to killian in the og#or maybe I just have brainrot about the other dragon (ish) x buff character ship and was mildly influenced#ps ong the way Killian’s chin is TANGENTING with Carey’s chest in the first one OH NO……
137 notes
·
View notes
Text
A couple of general gif-making tips for anyone trying out the craft!
When resizing your footage, always leave yourself a couple of pixels for margins.
I see a lot of people make this mistake when it comes to making gifs, where they resize their footage to the exact dimensions of the end gif. However, that almost always results in the pixels closest to the outside border going semi-transparent, which when saved as gif results in gifs having these tiny 'borders'.

I zoomed in a bit, but you can see that the outer edge has a line. Those are the semi-transparent pixels.
To avoid that AND leave yourself some wiggle room when it comes to moving screenshots or cropping, resize your footage to the target dimensions and add +2, +4 or +10 pixels to the number. After resizing you can then crop away the margins which will result in cleaner edges and will get rid of the transparent border.
For example, tumblr's full-post width is 540px so if I were resizing say 1080p footage, I'd put the width as 544px or 550px and then crop the edges (I use canvas size option for this) to 540px.
Make sure to use proper dimensions!
Tumblr will automatically resize your gifs to set dimensions and if your gifs are shorter or wider than those sizes, you will lose quality and sharpness in your gifs.
Ava (@anya-chalotra) has an excellent guide on dimensions and gif sharpness (as well as some other excellent information in giffing department) that goes into exact numbers.
I mostly make gifs that are full width, so they're always 540px wide.
Be aware of the size limit
According to tumblr's own guide, the general max limit is 10MB. However, anything over 3MB will be compressed by tumblr. That can result in quality loss, but most gif-makers ignore the compression and try to 'squeeze' out as much as possible out of a gif.
Some tips on how to lower your gif size to fit within the limit:
Reduce the number of frames.
Try to restrict the colors used to a selection (I usually try to have one or two dominant colors). Gif format only supports 256 colors anyway, so if you try to include all the colors of the rainbow, things might look wonky anyway.
Darken parts of your gif (usually brighter gifs tend to take up more space, so adding some darker shades can help reduce the file size).
#just something i've been thinking about observing the bg3edit tag#gif resources#ps resources#photoshop tutorial#photoshop resources#gif making#giffing#gif tutorial#my tutorials#i genuinely forgot the tag i used for my resources oops#but yeah hope it helps someone!
94 notes
·
View notes
Text
lizzie coming to hermitcraft real guys

designing joel and coloring him was so hard oh my lord also ignore how much more detail was obviously put into lizzie can we actually like not talk about that rn
#shes my queen#i couldnt help myself#hermitcraft#hermitcraft fanart#joel smallishbeans#smallishbeans#smallishbeans fanart#ldshadowlady#ldshadowlady fanart#empires smp#empires s1#okay thats enough tags#hello tag looker throughers#througher i hardly know her#PS I LOVE MY KITSUNE JOEL HEHEHEH
128 notes
·
View notes
Text








MUSIC BANK.PSD a very rough and one-size-fits all type of psd intended for kbs music bank interviews! the examples i've used all have the same psd with no adjustments on them, however if necessary you might have to tweak colour balance! 💗 PSD HERE. 🕯️
#seventeen#yeahps#allresources#photoshop tutorial#ps help#ps resources#kpop resources#kpop psd#useraashna#usershreyu#ninqztual#userace#userirlvernon#sorry i forgot who to tag lol!#2605
160 notes
·
View notes
Text
hello medical malpractice md (with a side of queerbaiting) fans. i have a lil smth silly for you.
im rewatching this fuckass show for the fourth time, except.... ive only recently embraced the almost always present homoerotic fuckery wilson and house participate in EVERY. SINGLE. EPISODE. tell me why i went into the show, pretending their in a secret relationship, and it makes sense??? so odd to me, really... everytime wilson pulls house aside? seems oddly intimate, doesn't it... everytime house flirts with a "hot babe"? hes making sure no one get suspicious....
let thar sink in my friends.... (im delusional.)
#no because like#why does it make sense guys#please send help#house md#malpractice md#hilson#gregory house#james wilson#ps they are a plague in my mind.#just btw yk#im not very insightful#also how do i tag these things im 80
31 notes
·
View notes
Text
"are people not into that?" i ask, after posting my weird niche shit to the internet, despite knowing it to be weird niche shit.
#jsyk sylkius or anything adjacent to it does not “Do Numbers” in any way and i observed this some time ago#i assume that's the “rival ships” element at work but who knows really#that sort of thing is like femslash in that everyone approves of it but nobody actually reads or writes it#but who would have thought sylvie beating loki with a stick would not bring in droves of readers???! shocking twist there!#& i don't consider sifki a rarepair but my rarepair standards are VERY strict like if there's >5 fics a pairing is basically mainstream#chasing popularity would annoy me though & i just don't have the mental spoons to try writing stuff i wouldn't personally read#yeah i *could* put my blorbos to work in a coffee shop but what cost to my own enjoyment levels? AT WHAT COST FANGELA???#you can't please everyone so you may as well just please yourself and if anyone else likes it you've found some fellow freaks so yay#i don't mean please yourself in a wanking sense. though feel free to do that too it probably counts as a cardio workout idk.#BUT ANYWAY#fic related#ps i am v glad there's the “warning: loki” tag because i think/hope it acts as a filter for 'he did nothing wrong in his life ever' types#who are Valid & etc obviously but i write my morally grey characters to be morally grey and the tag might help avoid conflict#though tbh i write almost every character to be morally grey in some way so i can't claim to have left my comfort zone here#(i'm not joking when i say the 1987-89 run of Dr Who shaped my entire future fannish life from a young and apparently v impressionable age)
74 notes
·
View notes
Text
so you've got a lotta blogs, but not a lotta patience to be signing in and out between em? i'm about to save your life !!
i. let's start with the email trick!
ps: i have only ever done it with gmail. if you use a different one, give it a try anyway! but i can vouch that it does work for gmail. it's super simple: [email protected] -> [email protected] you just add +musename and you can create a new tumblr account while still having everything in the same email account! (you do this during the "sign up" component on tumblr, not your email! it'll automatically add it to your email. you can also add the +musename part to your email in account settings)
ii. now, multiple sign ins!
google chrome: profiles! on your browser, up top, right next to the settings you'll see a button for the profile attached to that browser. when you click it, you'll see the existing profile, and the option to "add" a new one. each profile is its own browser page, which allows you to sign onto a different tumblr account in each! i like to name mine according to the muse it belongs to so i can keep track. firefox: there's an extension called 'containers' which allows you to have multiple sign ins on the same site open!
if you've got any other tips to ease the process of having multiple muses and blogs, feel free to let me know and i'll add it to this!
i hope this helps! let me know if it does or if you've got questions about it!
happy roleplaying <3
#• the one true queen speaks ! || ooc.#BIG THANK U TO VELCRYONS !!!!!!!! i only use google chrome so tysm for sharing the tip for firefox!!!#ps i can tag u fr on the post if you'd like!! i just didn't wanna bombard u with notifications ab it just in case <333#rp help#rp resources#these tips saved my life years ago when i got into rp and there was a post ab it#idk where that old post is so here's a fresh one!!
24 notes
·
View notes
Text

Control over time
#ramble in tags! this is my current idea for what Mao is doing in the current arc#because unlike Fumiko Mao actually cares about Denji and Nayuta outside of just being people she should be around because of her job/#agreement with Public safety. so she wouldn't abandon Nayuta in the middle of that mob like Fumiko did#anyways backtracking a bit. So when Fumiko arrived at Denji's apartment as it's being burnt down by Barem and the weapon hybrids#she brings Mao (devil form) along with her instead of the random PS backup dudes#(she went after her in the time she split from Denji and Nayuta. as before that Mao was dealing with the followers at the csm church#alongside Katana and Nail. she tried to see if she could revert the transformed humans back to normal but it's sorta like fiend logic#so she couldn't do much other than cure their injuries since they're pretty much just devils by that point)#back to present time. Fumiko sends Mako to attack Barem#she injuries and throws him to the ground but then Whip appears and makes a huge dent in a side of her head before cutting Mao in half#hence why the blood and ripped clothes she has in this drawing#so Mao is down. temporary as she isn't fully dead but can't to much other than keep moving the clock pointers around and regenerating#Barem tries to choke Nayura and Fumiko shoots him in the head. then the fight between Denji and the weapons + the subsequent mess#with the random citizens attacks him happens pretty much the same#Fumiko leaves Nayura on her own and when she looks to the side she sees Nao crawling in her direction#she asks her to give her some time and she'll be able to fight again. so Nayuta starts killing people and by the time Barem gets the mob#to go kill her Mao is back at full strength and fights back to defend her. subsequently the two of them escape#so Mao is helping Nayuta on whatever she's currently doing. if she's alive that is#if it does turn out that Nayura is dead dead then i may leave Mao with the devil hybrids for the time being. they have a weird relationship#csm#csm oc#chainsaw man#csm part 2#hyena scribbles#Mao Masashige#Nayuta csm
34 notes
·
View notes
Note
Hello! I’d love to start giffing the actors from Abbott Elementary and was wondering if you had any psds already or tips on how to colour, because the last thing I’d like to do it whitewash! Thank you.
How exciting! I adore Abbott, and I'm glad you're gonna gif for it.
I avoid using coloring PSDs because from my experience, there's not really one PSD that fits every scene, character, or actor. My best advice is to play around and see how you adjust to coloring. Another thing is to always have a reference of what the actors look like in real life so you can check to see if your coloring is accurate.
Here are some guides to help avoid color/white washing:
@zoyanazyalensky guide to avoid orange washing
@jeonwonwoo how to avoid pink/yellow washing
I hope this helps!
5 notes
·
View notes
Text
picked up yakuza 0 again bc seeing new majima game hype made me crave playing cabaret czar and also i never finished this game back when i first played it and i gotta say
having a blast. meandering around. seeing the sights. instinctively ending up at the club sunshine doorstep again.

soon my beloved...soon
#personal tag#abt to google how the quickest way is to unlock club sunshine istg i loved it so much#i think last time i played i was 1) a worse gamer 2) too focused on progressing the Plot and 3)severely hindered by my button prompts ui#like they would show xbox buttons when i use a third party ps controller#i fixed that now and karaoke is going MUCH better#Im also focusing on just meandering this time around. just vibe it out#see what happens n just wander around#its funnily enough. a very relaxing experience#i feel like playing on the easy difficulty also helps me not get suuuper overwhelmed in the combat#sure im buttong mashing for the most part BUT im understanding the flow more#anyway#karli plays y0#thumbs up emojiii
12 notes
·
View notes
Text

learning of things ive never known
#art#my art#digital art#oc#original character#blueberry boi [self insert oc]#more fish boy lore??? its more likely than you think#yea im obessed w my fish boi atm send help#too nervous to tag this w sebby QvQ#PS THEYRE BROTHERS-
9 notes
·
View notes
Note
ultrakill yaaayy :33
basic info that i am 99% sure you already know:. its a bloody and violent fast paced fps where you are a robot who went to hell for blood (blood is fuel and allat 🔥🔥) . you kill literally everything. its level based and you travel down through the layers as you go. theres multiple weapons and multiple weapon types and also 3 different arms that you can switch through really quickly to get more style points and deal more/different damage
my favorite weapons are the marksman revolver (your can throw up to 4 coins in the air and then shoot them.) and the pump charge shotgun (you can also parry the shells to make it go further which is awesome and really cool and also awesome. if you overcharge it, it blows up and can launch you really far. both good and bad depending on what situation youre in) but theres more weapons and i dont really want to explain every one, so. :3 (oh oh the screwdriver railcannon is also good cause itll hit an enemy and cause it to bleed. which heals you. hence the 'blood is fuel'.)
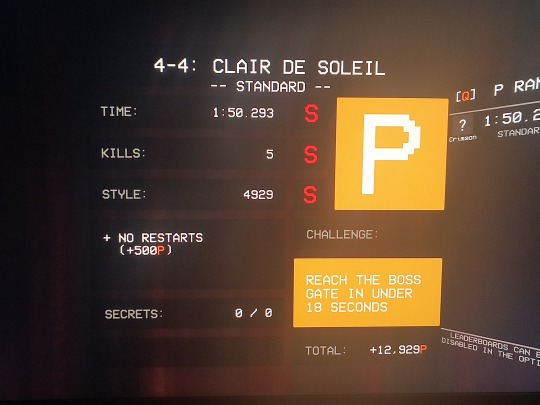
there's like a. score thingy and your rating for each level is determined on how fast you complete it, how many enemies you've killed, and your style points. (and i think how many times you die). all levels have a like. best score that you have to get for it to be like, S or A or whatever. P ranking is beating a level under a specific time, killing everything, and getting at least a certain amount of style. and not dying at all. its kinda. pretty hard. this is what a p rank looks like

that was for the level where you fought v2 and got the whiplash (arm that is like. uhhh. grabby thing? how do i explain it . like it pulls you towards things or things towards you depending on their weight. like a grappling hook?? idk) basically it was just a boss fight thats why the style points and kills are low. i dont have pictures of any other levels ive p ranked.. so .
anyways :3 its a really fun game. its very fast and there's always shit happening and you have to be like. always alert or else youre dead. this was not as in depth as i could have gone. and i didnt talk about the characters or like. some other stuff. if you want more explanation lmk and i will be happy to do it 🔥🔥🔥 SORRY THIS TOOK SO LONG LMAO I WAS TRYING TO P RANK 6-2 AND TYPE THIS SO EVERY TIME I FAILED ID COME BACK TO THIS AND ADD MORE 😭😭
autism fueled rant over 🔥i should have added more pictures but i was scared that if i left the tab this would have been deleted. :333
First of all. This is, THE COOLEST EXPLANATION IVE SEEN EVER. I've NEVER been more interested in reading long paragraphs than right now.
Second of all, HELL YEAH!!!! FAST PACED GAMES ARE THE BEST!!! or at least for impatient people like me...
WHAT I GOT IS THAT THERE'S LIKE. DIFFERENT WEAPONS FOR DIFFERENT PURPOSES?? LIKE SOME GET YOU MORE STYLE POINTS THAN OTHERS?? IDK ABT YOU BUT MARKMANS REVOLVER SOUNDS COOL ASF!!! AND P RANKING IS LIKE,, ENDING SOMETHING IN A CERTAIN AMOUNT OF TIME.?? I THINK THATS LIKE SPEED RUNNING A LEVEL😍 IS THAT WHY ITS CALLED ULTRAKILL?? BECAUSE YOU JUST KILL EVERYTHING?? DAMNN
Im actually curious what's the lore who are the protagonists and what are they fighting against
#the sigmas will rise 🥶🥶#absolutelyzoned being crazy#ultrakill#ultra kill#<- something crimson cant do if his life depended on it#i swear dude you have such amazing thoughts. if you just TAGGED them for people to find that would be awesome#and yes im talking about the tierlists....#ps get crimson help the autism is being FUELED#i 🫶 absolutelyzoned
7 notes
·
View notes
Text
Extensive non-graphic discussion of suicide (I'm fine, I'm not suicidal, don't worry). Also lots of maternal enmeshment talk
Therapy today was rough. I'm doing so much better in so many ways, but that doesn't mean the trauma is gone lol. I do so well in early spring, and then May and June comes and I can taste death in the air. I won't let it pull me under this year, I refuse to spiral into long-lasting psychosis and lose my progress until next February again. But it's still difficult.
My mother is. Fucked up. Obviously. But something that I realized in today's session was that her dream scenario is still the two of us committing suicide together in the end. And that's. Well. It feels bad.
A few weeks ago she brought up again how she wants to commit suicide when she gets very old/sick, or if the world goes to a very bad place. And the reason she insists on bringing this up with me is that she's very clear that it will be my responsibility to make sure she gets the assisted suicide she wants someday. Basically, asking me to kill her one day. And today was the anniversary of my uncle's suicide, and in about a month it will be the anniversary of my mom's suicide attempt when I was 11, and so it's all just...been on my mind. And we talked today in therapy about how the fact that my mom attempted suicide shortly before my birthday was especially damaging for me, and how basically being the one to find her that day but then not being allowed to see her for a while in the hospital once she woke up was deeply traumatic. And it's all just. Tangled together in my head.
I've known for years that I'll be in charge of making sure my mom gets the assisted suicide she wants, she's made that very clear to me. And I do not want that responsibility, but I just always knew/assumed it would be my job. And I was talking about that with my therapist today and she was like "I think it would be very dangerous for you to do that. You will always have a tendency towards psychosis, and there is already so much tangled up in you and your mother and annihilation and death and loss of self, and I do not think it will ever be safe for you to help her with that." And I realized she was right, but it literally hadn't occurred to me that I was allowed to not be the one to help with that? But like. I don't have to. A friend of hers can do it. My brother can do it. Someone, anyone who isn't me can help her find a doctor and get what she needs someday. I do not have to kill my mother. I do not have to kill myself.
Because I know in her dream scenario we'd do it together, and/or my doing it for her would push me to do it to myself. First of all, she's literally suggested it before. Second of all, she cannot cope with or even begin to comprehend the fact that I am separate from her and that I would dare to live without her. We were talking today about how my mom's relationship feels almost parasitic, like she's drawing on me to sustain herself, and how I was worried that by cutting her off and having increasing boundaries I was hurting her by taking away her access to her life force. And my therapist was like, "No, because those boundaries are real for you, but not for her. Consciously she sort of accepts them, but in her mind you are still completely enmeshed. What do you think would happen if you asked to move back in with her?" And I was like, "She'd be thrilled, she'd start working towards it immediately." And she was like, "Exactly. If she was developing the type of boundaries you are, she would have reservations about her adult child moving back in. But she doesn't have any of those boundaries, and still believes and feels you to be as close as you were, so you're not hurting her by having those boundaries internally, because she will never be able to share them or even truly understand that you have them." So that was helpful, if disturbing in its own way. Bc it also made me realize how deeply enmeshed we still are on her end, and how clear it is from that and from several things she's said over the years including quite recently that she wants us to kill ourselves together someday.
But I won't. I refuse. When she wants to die she can find someone else to help her manage it, and I will not be joining her. I will not let her annihilate me in life or death.
#my post#text post#i wrote this all in kind of a haze in one sitting and refuse to reread it#so i genuinely don't know if this is comprehensible#but i wanted to talk about it bc some days things are just. fucked up#and it can be helpful to a) get them off your chest and b) have other people acknowledge that they are fucked up#i have no frickin clue how to tag this#so the warning at the top will have to suffice#j#ps i promise there's lots of context from both things my mom has said and past conversations in therapy that didn't make it into this#that support my conclusions. not everything i'm saying here is based on today's session or 1 or 2 conversations with my mom#it's about lots of stuff that's been going on for a long time and an ongoing dialogue about it all that my therapist and i have had for yea
12 notes
·
View notes